EDIT radovi - osnove HTML-a, CSS-a i Tailwind CSS framework
Predano je 32 rada na osnovnom HTML, CSS tečaju. Polaznici su odabirali temu po vlastitom izboru te je što detaljnije obradili pazeći da sadržaj bude detaljan i formuliran da bude što pregledniji.
Egipat
Izradili: Ivan Karin i Zora Mendeš
Mentor: Martina Maršić
Motori
Izradila: Đana Dadić
Mentor: Drago Koštić
Minerali
Izradila: Tea Šarić
Mentor: Drago Koštić
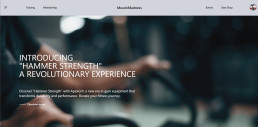
Muscle madness
Izradila: Đana Dadić
Mentor: Nikolina Smilović
JS - intermediate
Na srednjoj razini predano je 40 radova.
Na ovoj razini JS-a smo radili osnovne koncepte programiranja poput nizova, petlji, sortiranja, funkcija (općenito), funkcija nad nizovima objekata (pop, push, reverse …). Učili smo o konceptu i manipulaciji DOM-om kroz mnogo primjera i vježbi. Učili smo o local storageu te korištenju UI (user interface) frameworka.
Na ovoj razini tečaja UI nije primaran, stoga web aplikacije možda izgledaju manje atraktivne nego web stranice na osnovnom tečaju. U ovom tečaju naglasak je isključivo na programiranju.
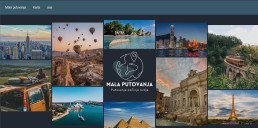
Mala putovanja
Izradili: Iris Capan i Lea Dugandžić
Mentor: Nikolina Smilović
Volonteri
Izradio: Feđa Mihajlov
Mentor: Lovre Trogrlić
Retro spin records
Izradili: Ana Čikeš i Ana Šimović
Mentor: Nikolina Smilović
Luna
Izradio: Mario Radman
Mentor: Nikolina Smilović
JS - advanced
Prikazani su nagrađeni radovi.
Na naprednoj razini JS tečaja učenici su prošli standardnu biblioteku javascripta te su koristili funkcijsku i objektno orijentiranu paradigmu programiranja. Koristili su funkcije u obliku vrijednosti za mapiranje sortiranje i filtriranje iterabilnih tipova podataka te izrađivali objekte pomoću klasa.
Izrađivali su jednostavne aplikacije koristeći DOM, a poslije su dizajnirali “arhitecture event driven” aplikacije što je dovelo do poboljšavanja kvalitete koda.
U radu se koristio npm i nodejs zajedno sa parcel paketom koji omogućava buildanje ES6 koda, a kasnije olakšava i deployment. Uveli smo i version control sustav (Git) kojeg su učenici i sami koristili pri zajedničkom radu na završnom projektu.
Klub knjiga
Izradili: Mijo Maršić i Antea Maršić
Mentor: Martina Maršić
The Deepest Dungeon
Izradio: Bartul Zavorović
Mentor: Ivan Lukšić
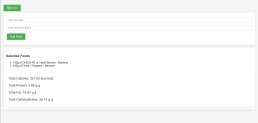
Kalorije
Izradio: Nikola Mihanović
Mentor: Ivan Lukšić
EDIT radovi - osnove HTML-a, CSS-a i Materialize framework
Predano je 28 radova na osnovnom HTML, CSS tečaju. Tema edit radova 2023. godine je bila slobodna. Polaznici su odabirali temu po vlastitom izboru te je što detaljnije obradili pazeći da sadržaj bude koncipiran na način da bude što pregledniji.
eurovizija
Izradila: Marija Oreb
Mentor: Ana Oreb
doren
Izradili: Iris Capan i Lea Dugandžić
Mentor: Nikolina Smilović
dnktalent
Izradio: Feđa Mihajlov
Mentor: Ana Oreb
digitalizacijaskola
Izradili: Ivano Eterović
Mentori: Andrijana Skelić i Sandra Radulovski
JS - intermediate
Na srednjoj razini predano je 20 radova.
Na ovoj razini JS-a smo radili osnovne koncepte programiranja poput nizova, petlji, sortiranja, funkcija (općenito), funkcija nad nizovima objekata (pop, push, reverse …). Učili smo o konceptu i manipulaciji DOM-om kroz mnogo primjera i vježbi. Učili smo o local storageu te korištenju UI (user interface) frameworka.
Na ovoj razini tečaja UI nije primaran, stoga web aplikacije možda izgledaju manje atraktivne nego web stranice na osnovnom tečaju. U ovom tečaju naglasak je isključivo na programiranju.
digitalni webshop
Izradila: Dora Boban
Zdravstvena škola Split
Mentor: Lovre Trogrlić
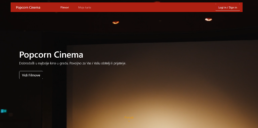
popcorn cinema
Izradili: Lana Todorovski i Timea Podrug
Mentor: Nikolina Smilović
tombola
Izradili: Izradili: Ana Barbarić i Bartul Zavorović
Mentor: Lovre Trogrlić
repeticije
Izradili: Izradili: Karla Dužević i Zdravko Šabić
Mentor: Lovre Trogrlić
JS - advanced
Predano je 14 radova. Prikazani su nagrađeni radovi.
Na naprednoj razini JS tečaja učenici su prošli standardnu biblioteku javascripta te su koristili funkcijsku i objektno orijentiranu paradigmu programiranja. Koristili su funkcije u obliku vrijednosti za mapiranje sortiranje i filtriranje iterabilnih tipova podataka te izrađivali objekte pomoću klasa.
Izrađivali su jednostavne aplikacije koristeći DOM, a poslije su dizajnirali “arhitecture event driven” aplikacije što je dovelo do poboljšavanja kvalitete koda.
U radu se koristio npm i nodejs zajedno sa parcel paketom koji omogućava buildanje ES6 koda, a kasnije olakšava i deployment. Uveli smo i version control sustav (Git) kojeg su učenici i sami koristili pri zajedničkom radu na završnom projektu.
youshare
Izradili: Izradili: Duje Žižić i Luka Bajto
Mentor: Ivan Lukšić
kolibric
Izradili: Izradili: Nikolina Vulić i Lara Berket
Mentor: Ivan Lukšić
kikipnt
Izradili: Izradili: Luka Krešimir Mihovilović
Mentor: Ivan Lukšić
goal oracle
Izradili: Izradili: Branimir Vid Maljković
Mentor: Ivan Lukšić
EDIT radovi - osnove HTML-a, CSS-a i Materialize framework
Predano je 44 rada na osnovnom HTML, CSS tečaju. Tema edit radova 2022. godine je “digitalizacija”. Polaznici su odabirali temu po vlastitom izboru te napravili web stranicu koja prezentira na koji način digitalizacija utječe na odabranu temu.
Na stranici su predstavljeno 15 najboljih radova
IV. gimnazija Marko Marulić
Izradili: Petra Šolić
Mentor: Drago Koštić
Gimnazija dr. Mate Ujevića
Izradili: Josip Parlov i Marija Čutura
Mentor: Martina Maršić
Gimnazija dr. Mate Ujevića
Izradili: Antea Maršić, Marijana Jonjić i Magdalena Matković
Mentor: Martina Maršić
Gimnazija dr. Mate Ujevića
Izradili: Mijo Maršić i Marko Bašić
Mentor: Martina Maršić
III. gimnazija Split
Izradili: Luce Jeričević i Jan Modun
Mentor: Ana Oreb
III. gimnazija Split
Izradili: Luka Brčić i Roko Kljaković Gašpić
Mentor: Ana Oreb
Škola za dizajn, grafiku i održivu gradnju
Izradili: Pave Petar Vitaljić i Antonia Buzov
Mentor: Nikolina Smilović
Škola za dizajn, grafiku i održivu gradnju
Izradili: Roko Mitrović i Tina Dobričić
Mentor: Nikolina Smilović
Škola za dizajn, grafiku i održivu gradnju
Izradili: Petar Matešić i Luka Marević
Mentor: Nikolina Smilović
Škola za dizajn, grafiku i održivu gradnju
Izradili: Luka Leko i Tino Cipci
Mentor: Nikolina Smilović
Brač Supetar i Braća Radić Kaštela
Izradio: Luka Krešimir Mihovilović
Mentor: Andrijana Skelić i Sandra Radulovski
JS - intermediate
Na srednjoj razini predano je 18 radova. Prikazani su nagrađeni radovi
Na ovoj razini JS-a smo radili osnovne koncepte programiranja poput nizova, petlji, sortiranja, funkcija (općenito), funkcija nad nizovima objekata (pop, push, reverse …). Učili smo o konceptu i manipulaciji DOM-om kroz mnogo primjera i vježbi. Učili smo o local storageu te korištenju UI (user interface) frameworka.
Na ovoj razini tečaja UI nije primaran, stoga web aplikacije možda izgledaju manje atraktivne nego web stranice na osnovnom tečaju. U ovom tečaju naglasak je isključivo na programiranju.
Crna Lista
Izradili: Nikolina Vulić i Gabriel Kokan
Mentor: Nikolina Smilović
iVolonteri
Izradili: Branimir Vid Maljković i Paul Damjanović
Mentor: Matej Kožica
Officium
Izradili: Luka Ivelić, Srđan Buča
Mentor: Matej Kožica
AnimalShelterBink
Izradili: Marin Boban i Ammar Ibrahimović
Mentor: Nikolina Smilović
JS - advanced
Predano je 10 radova. Prikazani su nagrađeni radovi.
Na naprednoj razini JS tečaja učenici su prošli standardnu biblioteku javascripta te su koristili funkcijsku i objektno orijentiranu paradigmu programiranja. Koristili su funkcije u obliku vrijednosti za mapiranje sortiranje i filtriranje iterabilnih tipova podataka te izrađivali objekte pomoću klasa.
Izrađivali su jednostavne aplikacije koristeći DOM, a poslije su dizajnirali “arhitecture event driven” aplikacije što je dovelo do poboljšavanja kvalitete koda.
U radu se koristio npm i nodejs zajedno sa parcel paketom koji omogućava buildanje ES6 koda, a kasnije olakšava i deployment. Uveli smo i version control sustav (Git) kojeg su učenici i sami koristili pri zajedničkom radu na završnom projektu.
EDIT radovi - osnove HTML-a, CSS-a i JS-a
Ovdje su predstavljeni svi EDIT radovi 2021. godine. Tema edit radova 2021. godine je bila “digitalizacija”. Polaznici su trebali odabrati jednu temu po vlastitom izboru i napraviti web stranicu koja prezentira na koji način digitalizacija utječe na odabranu temu.
Na stranici su predstavljeni svi predani radovi.
Turistička škola Split
izradili: Paula Rendić, Lovre Prančić, Viktor Lončar
mentor: Kristijana Paskvali
Elektrotehnička škola Split
Izradili: Viktor Bilokapić i Josip Bušelić
Mentor: Marin Ivandić
Srednja škola "Braća Radić"
Izradili: Deni Antolić i
Marija Felicija Ivanković
Mentor: Andrijana Skelić
Gimnazija dr. Mate Ujevića - Imotski 1
Izadili: Atonia Gudelj i Ana Repušić
Mentor: Martina Maršić
Gimnazija dr. Mate Ujevića - Imotski 2
Izadili: Antea Matković i Anita Čujić
Mentor: Martina Maršić
Gimnazija dr. Mate Ujevića - Imotski 3
Izadili: Marija Bilić i Martina Žužul
Mentor: Martina Maršić
III. gimnazija Split 1
Izradila: Marina Zuban
mentor: Roko Brljević
III. gimnazija Split 2
Izradili: Lara Berket i Klara Vučovski
Mentor: Roko Brljević
III. gimnazija Split 3
Izradila: Karla Dužević
Mentor: Ana Oreb
Ekonomska i upravna škola 2
Izradili: Dalia & Mariela Marić
Mentor: Jozica Pažanin
Ekonomska i upravna škola 1
Izradili: Ana Odrljin i Krešimir Milas
Mentor: Jozica Pažanin
Prirodoslovna i Obrtnička škola 2
Izradili: Klara Mladenović i Marta Šimić
Mentor: Ilijana Gudelj i Milena Knezović
Prirodoslovna i Obrtnička škola 1
Izradili: Lovre Ivančević i Srđan Buča
Mentor: Ilijana Gudelj i Milena Knezović
Tehnička i industrijska R.Boškovića - Sinj i SŠ Brač - Supetar 1
Izradili: Bendić, Jukić i Batarelo
Mentor: Sandra Radulovski i Marija Gaurina
Tehnička i industrijska R.Boškovića - Sinj i SŠ Brač - Supetar 2
Izradili: Paul Damjanović i Duje Mihaić Mentor: Sandra Radulovski i Marija Gaurina
Zdravstvena škola - I. gimnazija Split
izradilie učenice V. gimnazije: Lucija Lučin i Lara Čulina
Mentor: Mirjana Gaćina Bilin i Maristela Rubić
Škola za dizajn, grafiku i održivu gradnju 2
Izradili: Andrea Kero i Ema Nikolić
Mentor: Nikolina Smilović
Škola za dizajn, grafiku i održivu gradnju 1
Izradili: Nikolina Vulić i Nora Soldo
Mentor: Nikolina Smilović
JS - intermediate
JavaScript programiranje – srednja razina
Na ovoj razini JS-a smo radili osnovne koncepte programiranja poput nizova, petlji, sortiranja, funkcija (općenito), funkcija nad nizovima objekata (pop, push, reverse …). Učili smo o konceptu i manipulaciji DOM-om kroz mnogo primjera i vježbi. Učili smo o local storageu te korištenju UI (user interface) frameworka.
Na ovoj razini tečaja UI nije primaran, stoga web aplikacije možda izgledaju manje atraktivne nego web stranice na osnovnom tečaju. U ovom tečaju naglasak je isključivo na programiranju.
Apartmani
Izradili: Marino Listeš i Rei Krstić
Autobusni sustav
Izradili: Luka Štivić i Antonio Zulim
CroatiaEvents
Izradili: Mateo Juginović i Nikolina Reić
Materijali za školu
Izradili: Andrea Anđelković i Santino Frapporti
Osnove elektrotehnike
Izradili: Anđelo Podrug i Bruno Galić
Restorani
Izradili: Ana Maleš i Dea Višić
Sklapanje računala
Izradili: Matej Mioč i Jakov Jozić
Kuhinja
Izradili: David de Stefani i Lovre žuljević Mikas
JS - advanced
Na naprednoj razini JS tečaja učenici su prošli standardnu biblioteku javascripta te su koristili funkcijsku i objektno orijentiranu paradigmu programiranja. Koristili su funkcije u obliku vrijednosti za mapiranje sortiranje i filtriranje iterabilnih tipova podataka te izrađivali objekte pomoću klasa.
Izrađivali su jednostavne aplikacije koristeći DOM, a poslije su dizajnirali “arhitecture event driven” aplikacije što je dovelo do poboljšavanja kvalitete koda.
U radu se koristio npm i nodejs zajedno sa parcel paketom koji omogućava buildanje ES6 koda, a kasnije olakšava i deployment. Uveli smo i version control sustav (Git) kojeg su učenici i sami koristili pri zajedničkom radu na završnom projektu.
Oglasnik
Izradila: Josipa Šaravanja
Drustvena mreža
Izradio: Luka Klišmanić
EDIT radovi - osnove HTML-a, CSS-a i JS-a
Ovdje su predstavljeni svi EDIT radovi neobične 2020. godine. Unatoč svim poteškoćama polaznici su uspjeli doći do cilja i na primjenu story telling-a obraditi Jednu veliku ličnost. Teme su bile različite: Split – Ivan Meštrović, Kaštela – Miljenko i Dobrila, Omiš – Gusari i Plemići Kačić, Imotski Legendu o nastanku Crvenog jezera/Priča o Gavanu, Sinj – Fra Pavao Vučković, Makarska – Priča o imenu Makarska ( storyteller ribar – priča o vilama i Feničanima), Supetar – Hecules i brački kamen (storyteller Ivan Rendić), Trogir – Legenda o Katarini Sobota(ljubavna priča Šimuna i Rite, zločestoj Rori i borbi klanova srednjovjekovnog trogirskog plemstva)
JS - intermediate
JavaScript programiranje – srednja razina
Na ovoj razini JS-a smo radili osnovne koncepte programiranja poput nizova, petlji, sortiranja, funkcija (općenito), funkcija nad nizovima objekata (pop, push, reverse …). Učili smo o konceptu i manipulaciji DOM-om kroz mnogo primjera i vježbi. Učili smo o local storageu te korištenju UI (user interface) frameworka.
Na ovoj razini tečaja UI nije primaran, stoga web aplikacije možda izgledaju manje atraktivne nego web stranice na osnovnom tečaju. U ovom tečaju naglasak je isključivo na programiranju.
Kratak opis radova
JS 1 – Kviz aplikacija je napravljena koristeći Firebase i API za dohvaćanje pitanja. Od svih radova tehnički najkompleksniji i najbolji, učenici su uz stalnu komunikaciju s mentorima samostalno tražili i implementirali stvari čak i kompleksnije od onih koje se rade na tečaju. UI (user interface) na ovoj razini nije primaran, ali korištenjem materialize-a je postignut zadovoljavajući izgled.
Millionare igra koja je u izborniku nije dovršena i ne radi.
JS 2 – Aplikacija/stranica turističke agencije. Što se tiče dizajna najkompletnija i najbolje dizajnirana stranica, korišten Bootstrap.
Responzivno, i na mobitelu dobro izgleda. JS koda ima mnogo, ali nije izričito kompleksan. Postoje neki nedostaci u stranici poput mijenjanja jezika vraćajući se primjerice iz košarice, nemogućnosti dodavanja tura u košaricu ako nije u kategoriji svi ili popularno, dupliciranje kartica u tražilici itd.
JS 3 – Aplikacija koja dohvaća vrijeme na korisnikovoj lokaciji. Vrlo jednostavna aplikacija koja uz pomoć browsera dohvaća lokaciju korsnika i uz pomoć API-a prikazuje vrijeme na lokaciji. Tehnički prednost je dohvaćanje lokacije i korištenje API-a, no aplikacija je sve u svemu dosta jednostavna. UI jako jednostavan, nije se previše radilo na njemu.
JS - advanced
Na naprednoj razini JS tečaja učenici su prošli standardnu biblioteku javascripta te su koristili funkcijsku i objektno orijentiranu paradigmu programiranja. Koristili su funkcije u obliku vrijednosti za mapiranje sortiranje i filtriranje iterabilnih tipova podataka te izrađivali objekte pomoću klasa.
Izrađivali su jednostavne aplikacije koristeći DOM, a poslije su dizajnirali “arhitecture event driven” aplikacije što je dovelo do poboljšavanja kvalitete koda.
U radu se koristio npm i nodejs zajedno sa parcel paketom koji omogućava buildanje ES6 koda, a kasnije olakšava i deployment. Uveli smo i version control sustav (Git) kojeg su učenici i sami koristili pri zajedničkom radu na završnom projektu.
Projekt Mars
Prikazani su najnoviji podatke Marsovih rovera; Insightove podatke o vremenu u posljednjih sedam dana i Curiosityjeve fotografije. Uz to, dostupne su i sve fotografije rovera Spirit i Opportunity čije su misije završene.
Svi podatci se dohvaćaju Axiosom s Insight i Mars Rover Photo API-ja, cijeli je projekt bundlean Parcelom, a pisan je u vanilla JS-u. Korišten je i Materialize CSS framework.
Nagrađeni radovi
Rad Ekologija, koji je osvojio prvo mjesto, koristi moderan minimalistički dizajn koji se posebno primjenjuje u velikim kompanijama (Google, Microsoft…) Izvrsno je organiziran source kôd. Sve je dobro uklopljeno tako da nismo zamjerili mali nedostatak sadržaja.
Tim koji je izradio stranicu “Električna vozila” i osvojio drugo mjesto, izvrsno je implementirao JavaSript. Stranica sadrži nepotrebnu igru Frogger. Nijanse su odlučivale.
Stranica Eko dalmatinac je zanimljivog dizajna, ali joj nedostaje JS kôda. Pojedini dijelovi nisu dovršeni.
Stranica Ekologija koja dijeli treće mjesto je izrađena u posebnim uvjetima (učenik je radio sam zbog geografske udaljenosti). U stranicu su implementirani dijelovi prošlogodišnjih pobjednika. Iako je vizualno ugodna, navigacija nije prirodna (izbornici su na dnu).
Izdvojeni radovi
Stranica goGreen je nakon naknadnog pregleda nagrađena i spada u najbolje stranice napravljene 2019. godine.
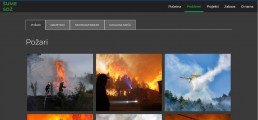
Stranica Šume nije nagrađena zbog korištenja template-a. To pokazuje da su učenici koji završe osnovni EDIT tečaj u stanju razumjeti profesionalno napravljen kôd i preurediti ga do zavidne razine.
Stranicu Reciklaža je izradio učenik od 10 godina koji je pohađao tečaj s grupom srednjoškolaca u Trogiru.